Share this design
- Keyboard shortcuts
- About
| Ctrl +A | Select all layers |
| Ctrl +D | Deselect all layers |
| Ctrl +E | Clear all layers |
| Ctrl +Z | Undo changes |
| Ctrl +Y | Redo changes |
| Ctrl +L | Show/hide Bleed line |
| Ctrl +R | Show/hide Ruler |
| Ctrl +H | Align layer horizontal center |
| Ctrl ++ | Zoom In stage |
| Ctrl +- | Zoom Out stage |
| Ctrl +0 | Fit stage with viewport |
| Ctrl +1 | Resize stage to real size |
| Ctrl +] | Bring layer forward |
| Ctrl +[ | Bring layer backward |
| Ctrl +O | Load your designs |
| Ctrl +B | Make your text bold |
| Ctrl +I | Italicize your text |
| Ctrl +G | Group layers |
| Ctrl +P | Duplicate layers |
| Alt +U | Make your text UPPERCASE |
| Alt +L | Make your text lowercase |
| Alt +← | Move the selected layers to left 1px |
| Alt +→ | Move the selected layers to right 1px |
| Alt +↑ | Move the selected layers to top 1px |
| Alt +↓ | Move the selected layers to bottom 1px |
| Alt + | Free transform |
| Shift ++ | Zoom out selected layers |
| Shift +- | Zoom in selected layer |
| Shift +G | Show/hide Grid |
| Shift +D | Show/hide stage dimensions |
| Shift +L | Clear all guidelines |
| Shift + | Centered scaling |
| ← | Move the selected layers to left 10px |
| → | Move the selected layers to right 10px |
| ↑ | Move the selected layers to top 10px |
| ↓ | Move the selected layers to bottom 10px |
| Delete | Delete selected layers |
| V | Disable drawing mode |
| B | Enable drawing mode |
| Esc | Quit text editing |
| Ctrl +Shift +] | Bring layer to front |
| Ctrl +Shift +[ | Send layer to back |
| Ctrl +Shift +V | Align layer vertical center |
| Ctrl +Shift +I | Import Design |
| Ctrl +Shift +E | Export Design |
| Ctrl +Shift +S | Save Design for later |
| Ctrl +Shift +O | Load Your Design in Cart |
| Ctrl +Shift +G | Ungroup |
| Ctrl +Shift +L | Clear all stages |
| Ctrl +Shift +< | Decreate font size |
| Ctrl +Shift +> | Increate font size |

Crop image
Guidelines
Cut Line
This is where we aim to trim the product. The actual line can vary due to the trimming process.
Safe zone
Keep text and important imagery within this line to ensure it does not get cut off during trimming.
My design
Save as new designs or overwrite last design
New design
My designs
My designs in cart
Grid View
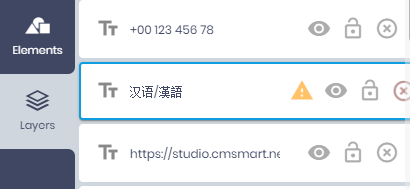
Warning
Some fonts you have chosen can not show some of the text you have added. Please choose fonts that is compatible with your language.
Go to <b>Layers tab</b>, check all layers have the exclamation mark:

Your Information
- Double click to edit text
- Right click on selected layers to show context menu
Drag & drop image from sidebar into shape layer to replace the current image.
- Double click masked photo to turn on mask editing mode.
- Click Apply mask icon or click outside selected mask to turn off mask editing mode.
